2018年の振り返り
2018年も残り1週間ちょっと、今こそ今年の振り返りの時期ではないでしょうか。
この記事では自分の今年の振り返りを行います。とはいっても今年は大したことしてませんでした。来年は頑張りたい気持ち。
仕事
そのうち転職するという意思表示まではしましたが、どこに転職するとかしたとか、そういうのは今のところありません。退職エントリーも書いてないし…。
業務では相変わらずサーバー周り(バックエンド、フロントエンド、AWSとかIoTとか)を担当することが多くて、そのへんの知見は貯めさせてもらったかなと感じます。特に、インド人のエンジニアと1週間ランチ行ったのは刺激的でしたね(料理も)。
イベント
小さなところには何度か顔を出させてもらいましたが、今年はやっぱり LINE BOOT AWARDS でしょうか。このためにわざわざ東京まで行きました。(秋葉原を練り歩き、唐揚げ食べ放題を食べて帰った思い出)
優勝できなかったけど、いろいろと学びはありました。1125作品中の30作品くらいに選んでもらえたのも嬉しかったし、コンテスト型発表会の生存戦略とか、そういうところを自分で考える良いきっかけになりました。(これの感想の記事書いてないですね。下書きのままだった…)
あと技術関係ないけど、12/13のSPYAIRの大阪ライブに行ってきました。テンション上がっていたのか、今となってはもう何も思い出せないライブです。
技術
AWS
やはり自分の中で外せないのはAWSで、仕事でも個人でも開発は1年中AWSと共にありました(去年もそうだったかも)。特にハッカソンみたいなスピード感が必要な開発のときはAWSに助けられっぱなしで、やっぱりちょちょいって作る時の Lambda + API Gateway + DynamoDB は強いんですね。
去年・一昨年くらいからAWSを初めてもうだいたい一般的なWebアプリとかストレージとかには小慣れてきたくらいでしたが、今年は特に画像解析とかAWS IoTとKinesisで大量データ処理とかちょっと変わり種を触らせてもらう機会が多くて、流行りの技術にちょっとは乗っかることが出来たかなという印象です。
- CloudFormation
- Kinesis(Data Streams、Data Firehose、Video Streams)
- Redshift
- Rekognition
- AWS IoT
- EKS
- etc
GitHub
公開したリポジトリはプラクティス的なものが大半でした。リポジトリの整理と称して雑多なものを削除したらだいぶスッキリしてしまったのでちょっと思いついたやつをぽこぽこ生やした次第です。
- GitHub - shiopon01/shiopon.net: My Resume
- GitHub - shiopon01/handbook: a handbook
- GitHub - shiopon01/redux-starter-kit: Small modular style template of React/Redux. (Action, Reducer and Action Creator are write to one file.)
- GitHub - shiopon01/line-bot-frame: line bot frame - text and image echo bot
- GitHub - shiopon01/cloudformation-chain: Create multiple stacks in CloudFormation. (is not nested stack)
- GitHub - shiopon01/express-controller-pattern: This is the most practical Express implementation pattern.
以下思い出。
shiopon.net は自分の公開Resumeとして作成し始めたページですが、文章を考える段階で燃え尽きました。つまり未完成ですがこれはGitHub Pagesで公開中。来年迎えるまでには書ききってしまいたい。。。
handbook は 自分なりの攻略本を作ろう という個人的な企画で作り始めていて、最初はGitBookでHTML生成して個人のドメインで公開して〜ってやっていました。正直面倒くさかったのでGitHubのリポジトリでmdファイルをまとめる形で作りなおしてます。今の所GitBook時代の遺産を多く書きなおしている状態でまともなページは少なく、荒削りなページも多い…。
redux-starter-kit は自分がReduxに熱かった時に作っていた自分用のテンプレートです。公開しているのは「俺はRedux派の中でも modular style 教の人間だ」というのを主張するためでもありました。Nuxt.jsが生まれた今、自分の中でのこいつの存在意義は…。
line-bot-frame はAWS上で簡単にLINE BOTの環境を作成できるCloudFormationのテンプレートとLambdaのコードです。LINE BOT作るハッカソンで活躍します。(レスポンスのメッセージタイプにいろいろ対応したらみんな使ってくれるかな)
cloudformation-chain は自分がCloudFormationのテンプレートを死ぬほど書いていた頃、ネストしないスタックを連続で作成するソリューションが欲しかったので作ったものです。これを使えばネストしてないスタックを沢山作れる。
express-controller-pattern はExpressのコントローラーパターンを試した例。これはExpressのベストプラクティスとなり得るか…。
その他
大雑把に、今年は特にこれ触ったなあと印象に残った技術(AWS除く)。
- LINE Messaging API
- Kubernetes
- Nuxt.js
- Redux
- Express
- FFMpeg
LINE Messaging API は実際にハッカソンで使ったってのもありますが、考えられる限りで最強のユーザーインターフェースだと感じました。手軽に実装できるし、ありがちだけど煩わしいデザインの作成がいらない、メッセージを表示するための様々な機能が存在するなど。開発者にとっても楽できる部分が多くて、良い物でした。LINE BOTを作成する際は line-bot-frame も参考にしてください。
Kubernetes は個人で勉強していましたが、結局実際の業務で使うことは無かった…。来年は開発環境とかに組み込んでいけたらいいなと。
Nuxt.js は年末に触り始めたフレームワークで、なんというか、Webアプリとかマイクロサービス作成における銀の弾丸な印象。 今からWebアプリ作るんならとりあえずこれ使っとけ!って言えるくらい、いろいろな管理がとにかく楽で、VueとVuetifyのおかげもあってロジックを書けないデザイナーとかでもとっつきやすいのも嬉しい。あんま使えてないので来年も使っていきたい。
さいごに
振り返ってみると、今年はずっとNode.jsでWeb(主にSPA)やってましたね。スーパープログラマーである皆様の振り返りと見比べると、随分見劣りするものですが…。来年はもう少し活動して、いいかんじのこと書けるように頑張りたい気持ちでいっぱいです。
来年はとりあえずKubernetesとKnative使ったOSSなんか作りたいなあと思ってたら、 GitLab Serverless に先を越されていました。知覚動考ですわ…
GitHubリポジトリのTopicsが少しずつアップデートされてた
GitHubリポジトリのTopicsが少しずつアップデートされてた話。
Topicsは出た当初から使っていたが、登録する時、初めは半角スペースで区切られた単語がただトピックとして登録されるだけだった。
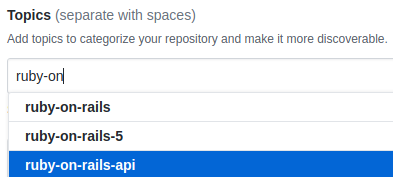
それが知らぬ間に、予測変換的な機能が追加されていて

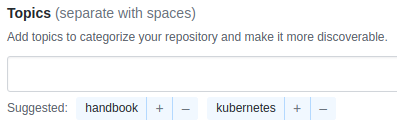
さっきトピックを付けようと思ったら、なんとサジェストの機能まで実装されていた。たぶんそのリポジトリによく出てくる単語とかがサジェストされる。

リポジトリのProjectsも初期の頃に比べたら知らない間にちょっとずつ良くなっていってたし、GitHubのいつものサイレント改善を今日もまた見ることが出来た。(もしかしたらどっかで告知されてるのかもしれない。)
LINE BOOT AWARDSの最終選考に残ったやつ
MacBook Pro (2018) 15インチをついに買った!開封式とMacBook Air 13インチと大きさの比較
社会人になったら買おう買おうと思っていたMacBook Proの15インチを、ついに買った。インテルの第8世代積んだやつがつい最近出たので、次は第9世代が出回るまで新しいMacBook Proは出ない読みの購入である。
買ったのは15インチでSSD512GBのモデルのデフォルト。i9とか32GBとかはちょっと考えたけど、仕事で映像編集バリバリやるわけでもなければイラストを書くわけでもないし、そのへん考えると + ¥ 770,00 (税別) は流石に払えなかった…。
購入したMacBook Proの性能はこちら。
- 第8世代の2.6GHz 6コアIntel Core i7プロセッサ(Turbo Boost使用時最大4.3GHz)
- Radeon Pro 560X(4GB GDDR5メモリ搭載)
- 16GB 2,400MHz DDR4メモリ
- 512GB SSDストレージ
- バックライトキーボード - 英語(米国)
開封
ダンボールを開けた時。

いつもの真っ白なAppleの箱に入ったMacBook Pro。この箱を開ける時だけ、オレは少年の心を取り戻す。

本体の下には付属アクセサリーのコンセントに挿す電源と、充電用?のUSB Type-Cケーブル。薄い入れ物には説明書とAppleのりんごマークのシールが入っていた。

この付属アクセサリーを見ると、電源ポートが USB Type-C になったことを実感させられる。話では聞いていたし店頭でも見たことあるけど、MagSafeの時代はもう終わってしまったのかと…。(実際に使ってみると、左右どちらでも充電できるし意外と便利だった。でもやっぱり、磁石のカチッっていう感覚と、ケーブル足に引っ掛けた時の電源ポートへの負担を考えると、MagSafeが名残惜しい。)
試しに、手持ちのMacBook Air (2011〜2014モデルのどれか) 13インチを箱に入れてみた。これくらいのサイズ差があるらしい。やっぱり15インチは大きいが、ディスプレイの大きさこそ正義なのだ。

実際に開いてみると、トラックパッドのデカさが個人的には衝撃だった。(英字キーボードだから?)

静音化されたという改良バタフライキーボードは改良前をちゃんと使ったことがないため比較はできないが、気になるほどうるさくはない。音の質は違うが、タイピングの音量はMacBook Airのキーボードと同じくらいな気もする。最初はちょっと気持ち悪いバタフライキーボードも使っていけばすぐ慣れそうなかんじ。
(MacBook Proから投稿!)
P.S.
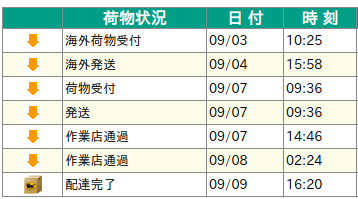
本当は9/6に届く予定だったけどちょうど台風21号の影響が大きい頃で、関税手続きの遅れとか諸々あって3日遅れて届いた。(9/9到着)

React/Reduxのスターターキットを公開している
React/Reduxビギナーのための、React/Reduxスターターキットを公開しているという記事。当初は最小限の機能で1ページのReduxアプリを作成するためのスターターキットを目指していたのだが、現在のSPA需用もありルーティングなどを追加した。
中身としては単純に、 react-create-app コマンドで作成したReactアプリにReduxを組み込んだ形。 package.json を見ると、追加したパッケージは基本的なReact/Redux関連のパッケージとコード整形系。webpackなど多くの部分は react-scripts に依存している。
- react
- react-dom
- react-redux
- react-router-dom
- react-scripts
- redux
- redux-logger
- redux-thunk
- eslint
- eslint-config-prettier
- eslint-plugin-import
- eslint-plugin-prettier
- eslint-plugin-react
- eslint-plugin-react-redux
- prettier
ディレクトリ構造
ActionやReducerは専用のディレクトリやファイルに分けるのではなく、依存し合うそれぞれを1つのモジュール単位として、1つのファイルで管理する手法を採用している (Ducks proposalと呼ばれてる?) 。これを採用するため、ducks-modular-reduxを参考にした。
. ├── public # 静的ファイル ├── src # アプリのソースコード │ ├── index.js # main render │ ├── reducers.js # combine Reducers │ ├── registerServiceWorker.js # Offline cache https://goo.gl/KwvDNy │ ├── shareComponents # share Components │ │ └── Header.js # page header │ ├── utils # convenient things │ │ ├── logo.svg # React icon │ │ ├── consts.js # your ENV │ │ └── injectStyle.js # you can use `@keyframes` │ └── app # application main sources │ ├── App.js # application routing │ ├── home # [home] `localhost:3000/` │ │ ├── index.js # [home] main Container │ │ └── Home.js # [home] main Component │ └── todo # [todo] `localhost:3000/todo` │ ├── index.js # [todo] main Container │ ├── Home.js # [todo] main Component │ ├── components # [todo] Components │ ├── containers # [todo] Container Components │ └── modules # [todo] main action logic files (include in `Action`, `Reducer`, `Action Creator`) │ ├── reducers.js # [todo] combine Reducers │ ├── todos.js # [todo] todo module │ └── todos.spec.js # [todo] todo module unit test └── LICENSE # License is MIT
ducks-modular-reduxでは、依存するそれぞれのAction, Reducer, Action Creatorを1つのモジュールとして1つのファイルにまとめる手法を提案している。
よくある、ActionやReducerをそれぞれ専用のディレクトリやファイルとして/reducer/index.jsや/action.jsで管理されるパターンは、機能 (Action, Reducer) の追加が非常に煩わしい。たしかにうまく管理はできるのだが、実際にプログラミングしてアプリを作る場合、この面倒くささは未経験の想像する面倒くささを凌駕する。
このプロジェクトで採用しているプロジェクト構造は、全ての機能はモジュール単位で分けているため幾分マシだ。機能を追加したい場合、必要な分モジュールを追加するだけで良い。機能が大きくなると1ファイルが大きくなってしまうデメリットはあるが、可読性が失われることはほとんどないし、ファイル移動が必要ないというメリットがある。
// Actions
const LOAD = 'my-app/widgets/LOAD';
// Reducer
export default function reducer(state = {}, action = {}) {
switch (action.type) {
default: return state;
}
}
// Action Creators
export function loadWidgets() {
return { type: LOAD };
}